Can Figma expedite scrum sprints?
Mobile App \ Entertainment

The goal is to create a collaborative cloud project that can be redesigned after each retrospective efficiently.
1\ Research
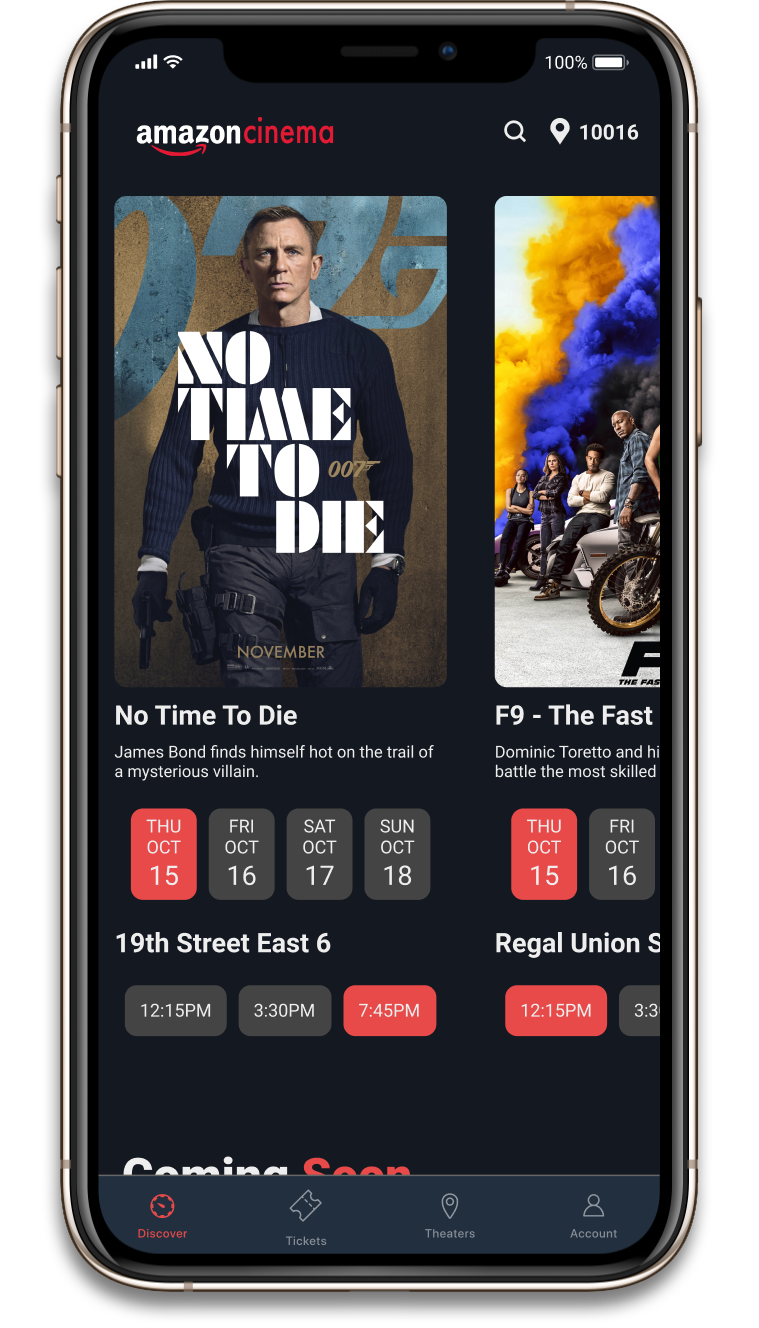
The sample project we will create for this exercise will be a mobile interface for Amazon's predicted acquisition of AMC Theatres; a product called Amazon Cinema.
Discover
The introductory tab hosts feature films, upcoming releases, recently watched and on-demand streaming options.
"With so much past, current and upcoming content, I'd like to have it all accessible on one screen."
Tickets
Amid a global health-crisis, it is important to host e-ticket technology. This also allows for the archive of previous and upcoming ticketing to be managed virtually.
"Contactless ticketing is very important to me given recent safety protocols."
Theaters
A map feature aims to manage theaters available at your current location or an entered Zip Code.
"Going to Google Maps to find my theater for my weekend feature is simply cumbersome."
Account
Discounts, reward programs and a history of previous purchases feature in this final tab to allow customers to manage their spending.
"I always loose my loyalty stamp card. I hate seeing trailer ads for them. Just put it on my phone."
2\ Auto-Layouts
When you add Auto Layout to a frame, the items inside are stacked next to each other (either vertically or horizontally).
The frame's size is then determined by the total size of the items within it. Auto Layout frames can have their own padding, fill, stroke and corner radius, so you can create buttons without adding additional layers.
Nested Auto-Layouts
After we have created our series of components, we are able to nest them into vertically or horizontally padded Auto-Layouts of their own. This allows us to rearrange, resize or replace designed elements as needed without individual repositioning.
3\ Constraints
Our digital product must adapt to several screen sizes, devices and formats without breaking the integrity of the interface.
Constraints tell Figma how objects should respond as you resize their Frames. This helps you to control how designs look across different screen sizes and devices.
4\ Components
Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.
You can create components from any layers or objects you've designed. These could be a whole range of things like buttons, icons, layouts, and more.
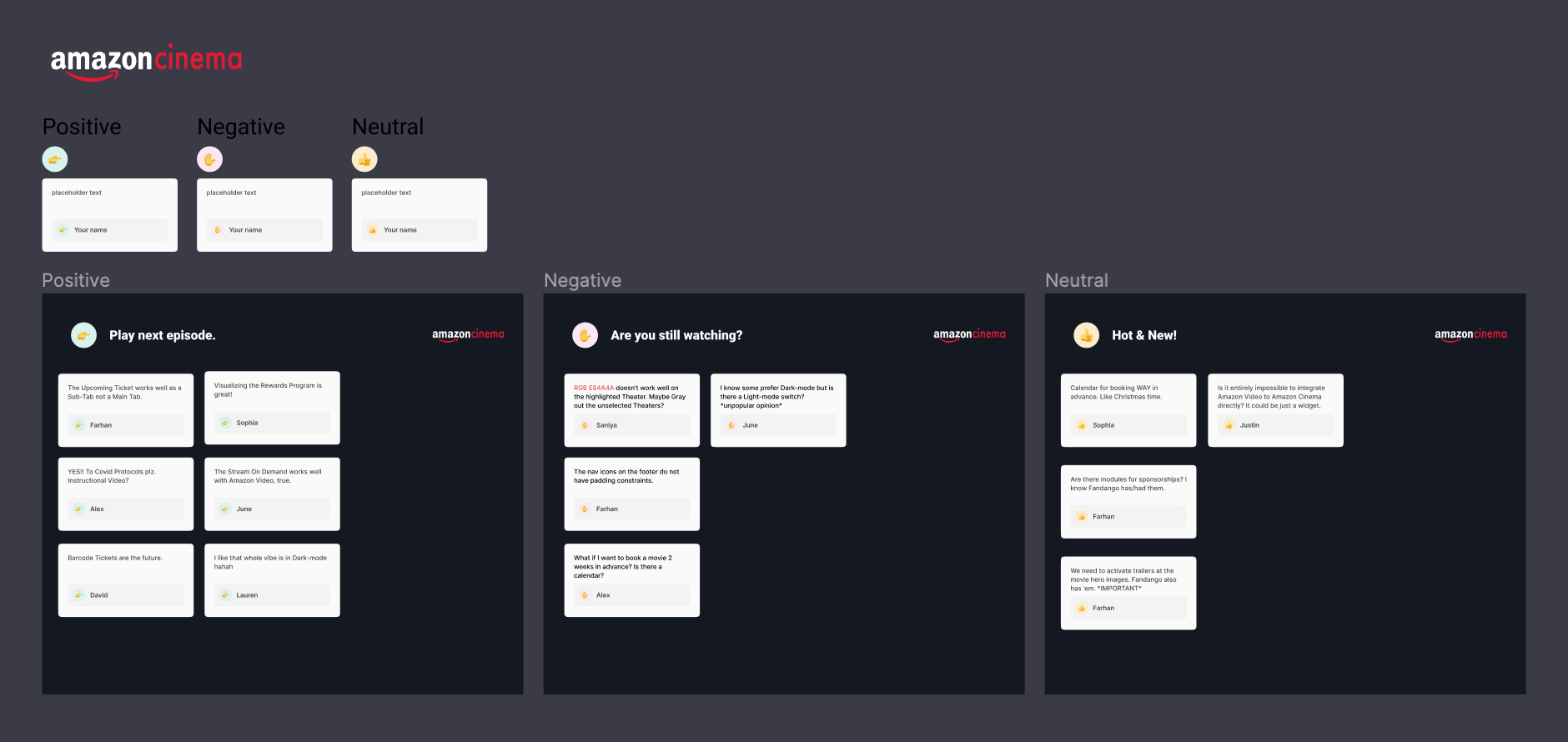
5\ Retrospectives
If your team has adopted either the agile or scrum methodologies for software development, you probably do a lot of retrospectives.
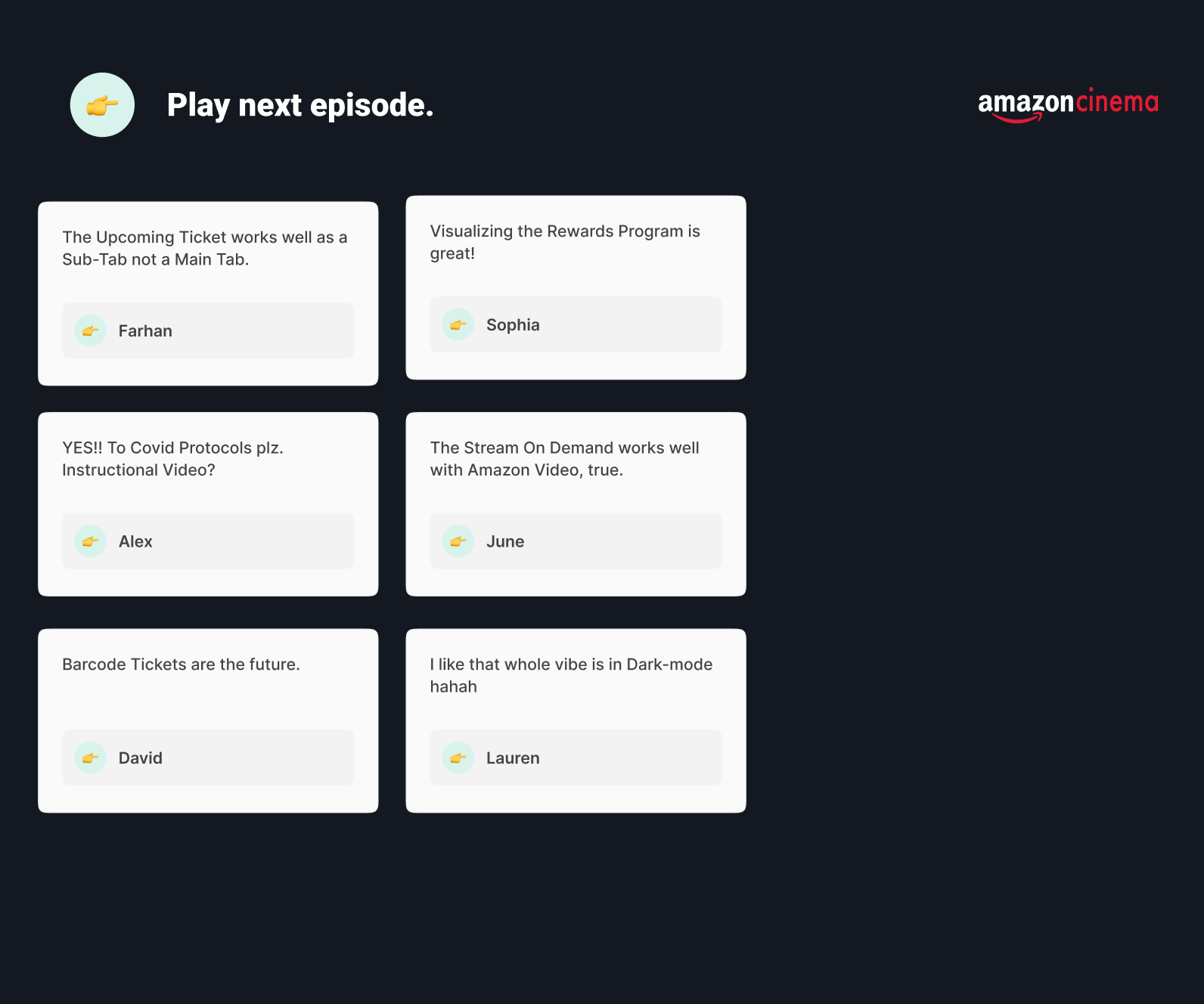
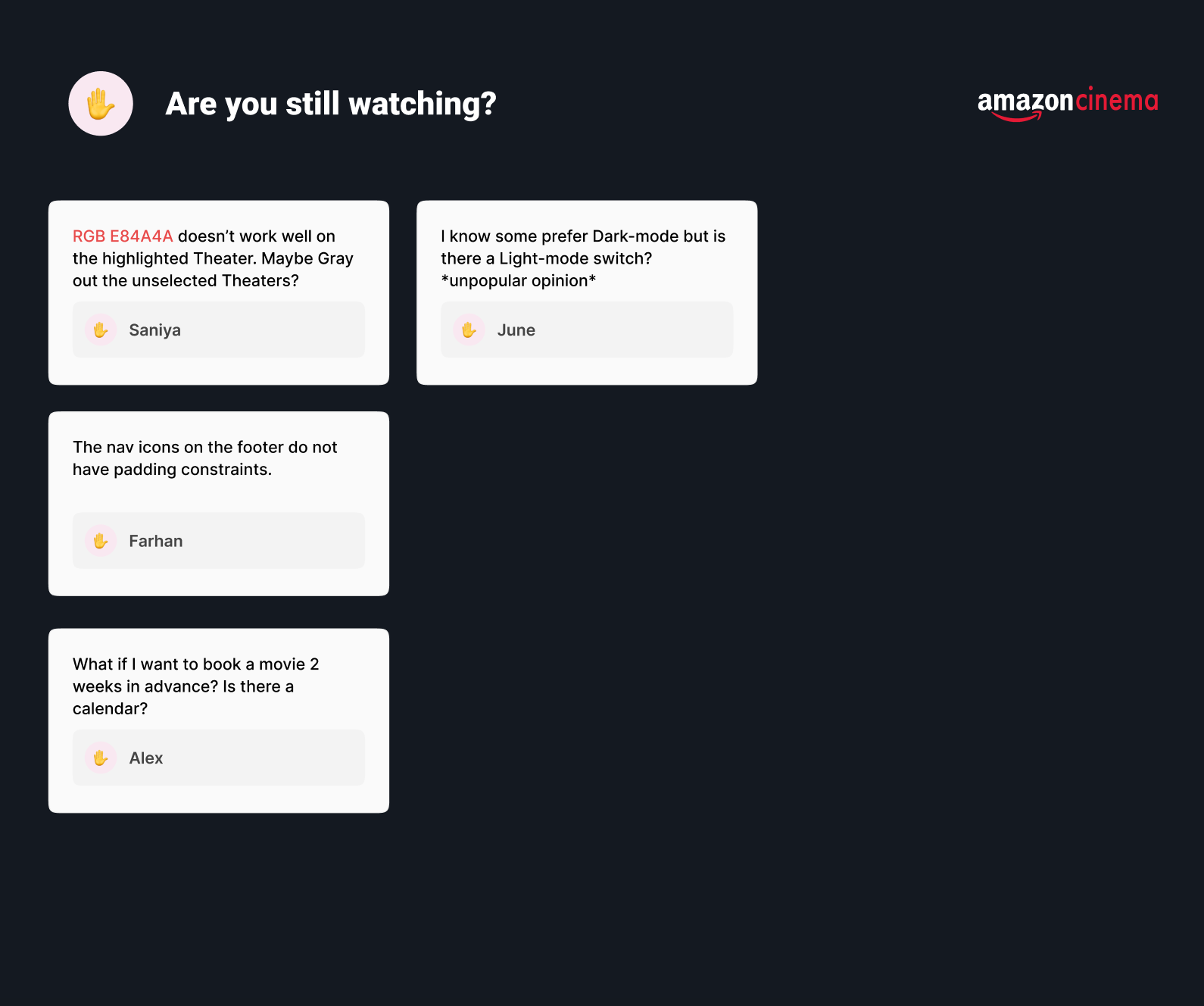
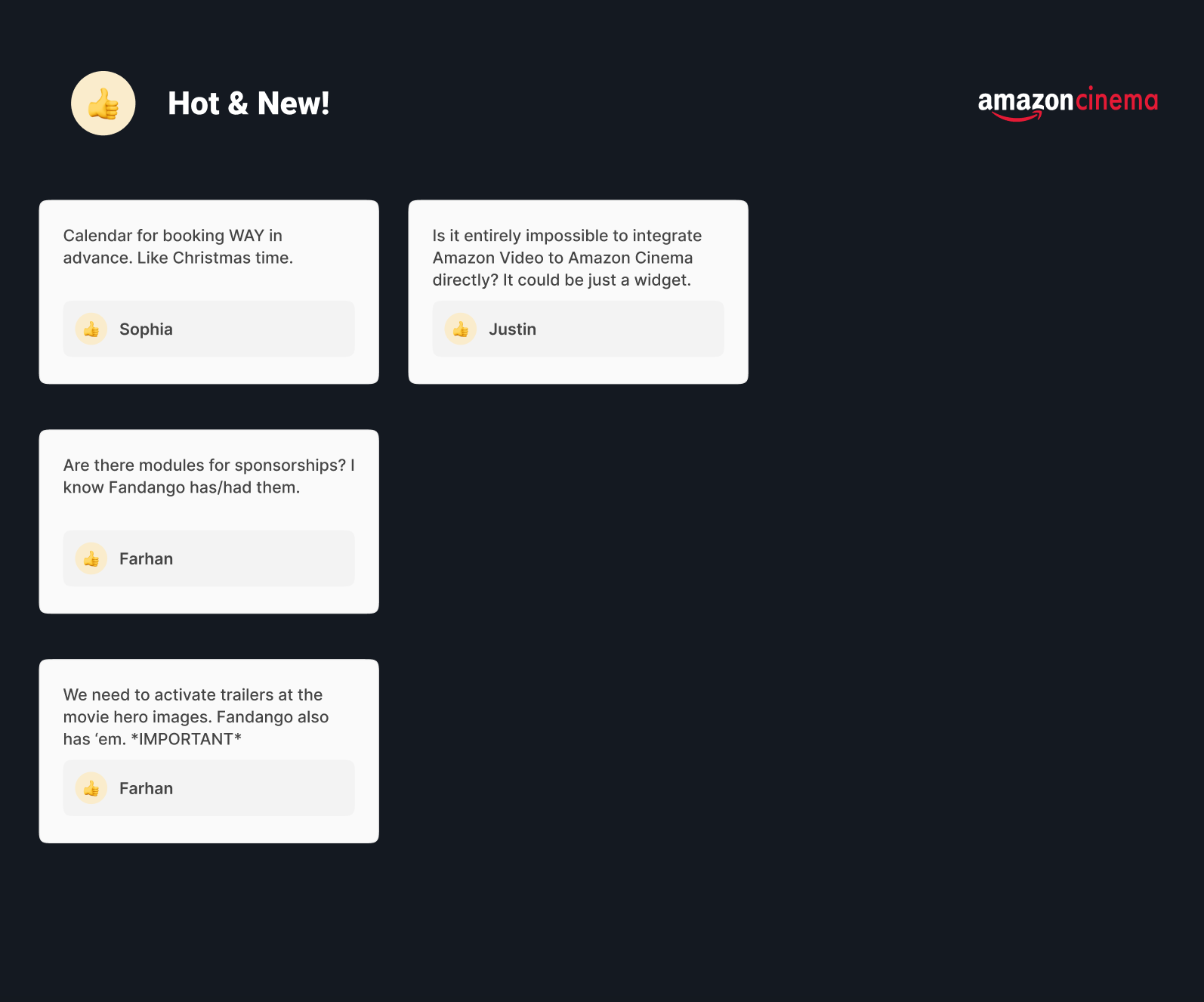
Because Figma is multiplayer, everyone can jump in the file at the same time and see each other's text easily. Figma's collaborative features (like commenting) ensure every person in the room can contribute.

Customize Remote Sessions
Running a retrospective meeting is a great way to celebrate a team’s achievements. It’s also a safe environment where everyone can speak up about the things that are bothering them and share tough feedback without blame or judgment.
As Product Designers, we have the opportunity to design these feedback loops post-sprint or launch before we return to the Product Backlog.



7\ Meet the Team
Hi! This independent research study and prototype aims to make cloud-collaboration using Figma as an interface design + retrospective tool easier for all experience levels.
The high-fidelity and lightweight nature of this tool and these automated techniques will help us design our future.

Farhan Mian
Product Designer
FARHAN MIAN
User Experience Designer
User Interface Designer
Architectural Designer
CONTACT ME
farhanahmedmian@gmail.com
CURRENT LOCATION
New York, NY