Can technology bring the public back to public spaces?
Mobile App \ Urban Design

"Only by adopting mixed method approaches to engagement can we truly make participation accessible to citizens. Collaboration can unlock new possibilities for urban design."
1\ Research
The purpose of this digital product is to allow end users in urban environments to edit urban spaces using Cross Reality [XR].
The product would allow feedback collection with an opportunity to quantify behavioral data about urban space to inform design decisions.
Is there a Market?
Our interviews with experts leading urban design practices all shed light on the importance of civic engagement in the future of urban design.
Gensler’s Urban Planning Practice Area Leader, Oliver Schaper said that the most pressing challenges urban designers face today is to rethink how communities participate in the planning process.
Ekin Arin, a designer at Arkilab in Copenhagen, accentuated the importance of “having a foot in the digital realm”. Building off of that, Sabrina Dorsainvil from Boston Mayor’s Office of New Urban Mechanics emphasized that the digital is not enough.

Who's the Competition?
'Gamification' is a design opportunity, one we shared with Sidewalk Labs, as they and Digital Public Square (a non-profit) were able to kickstart a digital prototype for community feedback called Collab. "It can be difficult to engage in person or understand the tradeoffs required to meet the needs and desires of the most community members."
Vamonde, a platfrom for locally-vetted hotspots in New York City, Chicago and Boston to name a few, curates its recommendations for users. It's User Interface Design was also recommended to us as being superior to the competition by means of functionality and graphics.
MIT Media Lab's Action Path was designed as a digital model aiming to achieve non-emergency service requests city wide; similar to NYC's 311 phone line.
A component of Waze allows for a similar digital platform best described by them: "From street closures to event-specific traffic control, our two-way data exchange helps keep cities informed and Wazers moving."
2\ Define the User
While the need for community action does exist, it would appear that services available in today's market serve this need through by-product of their primary motive. There are components that provide residents the portal to only catalog existing issues and do not allow visitors to provide recommendations.
Can current concerns and future strategies be married into one product? This would require us to first define who we are designing for.
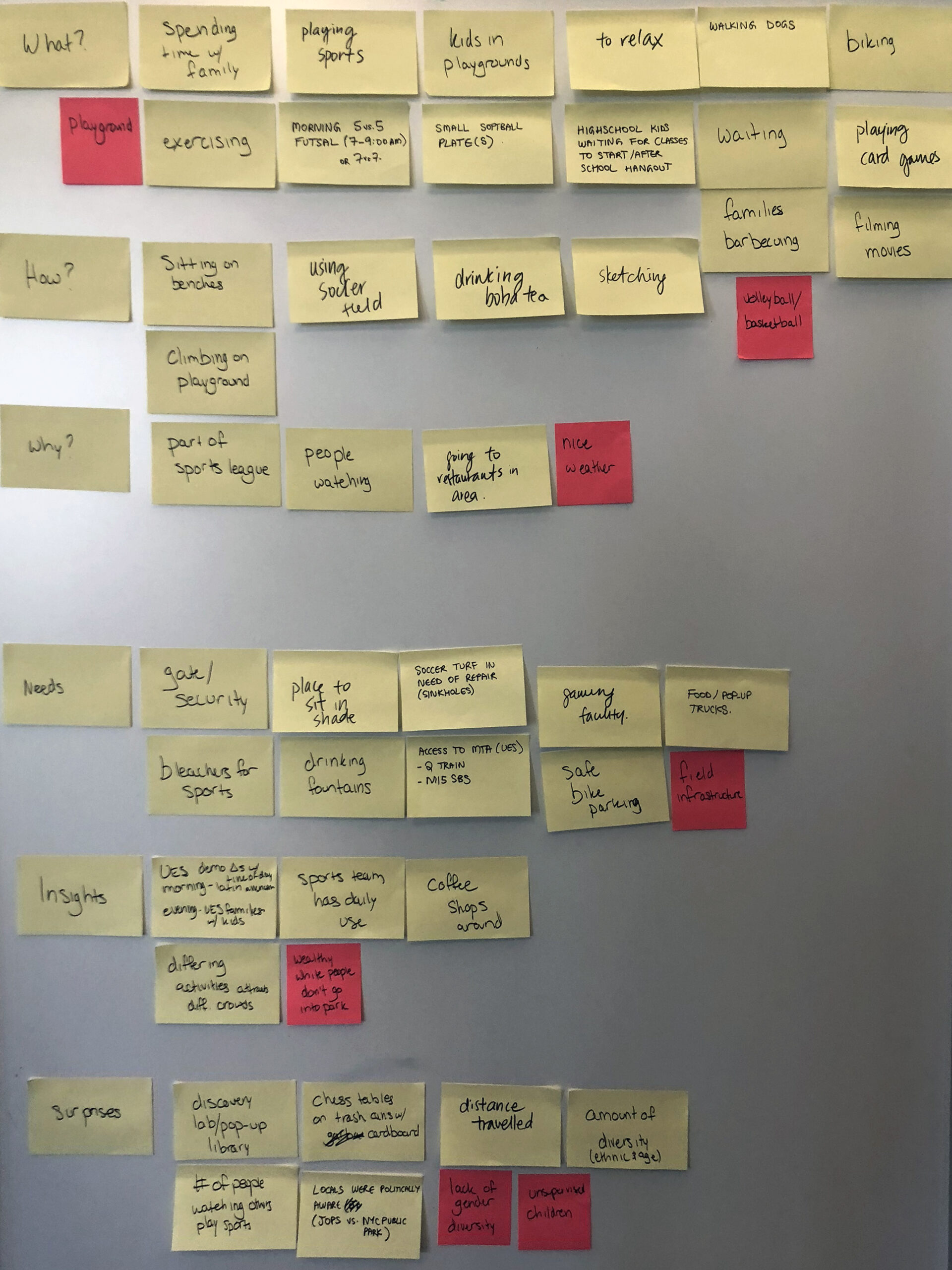
Empathy Mapping
Human-centered design arrives with a distilled understanding of the user's wants, needs and insights. Empathy Mapping is a fast and effective tool and for this particular product we were able to add-in a qualitative 'surprise' catergory; allowing for discoveries such as distances travelled, ad hoc amenities, pop-up store alerts and diversity mapping.
These could prove useful for future sponsorship opportunities. However, the core remains; for instance, a user could be a member of a co-ed sports league looking at their local park lacking in on-field maintenance or equipment. What would be the best way to address their concerns via Edit Your Space?

Let's meet our users
Four personas were generated to reflect our in-person interview catalog and empathy map; encompassing four genres of wants and needs from potential users of varying ages, genders and professions. All are residents of New York City. These personas allow us to simulate categorical motivations, social technology savviness and most importantly, frustrations with the current urbanscape cited in our research.




3\ Ideation
Each person varies in their approach towards and use of technology, however the smartphone rose as a common platform versus tablets or laptops. This allows us to utilize the hardware and interface of the smartphone available to use as a user experience guide.
Site Mapping
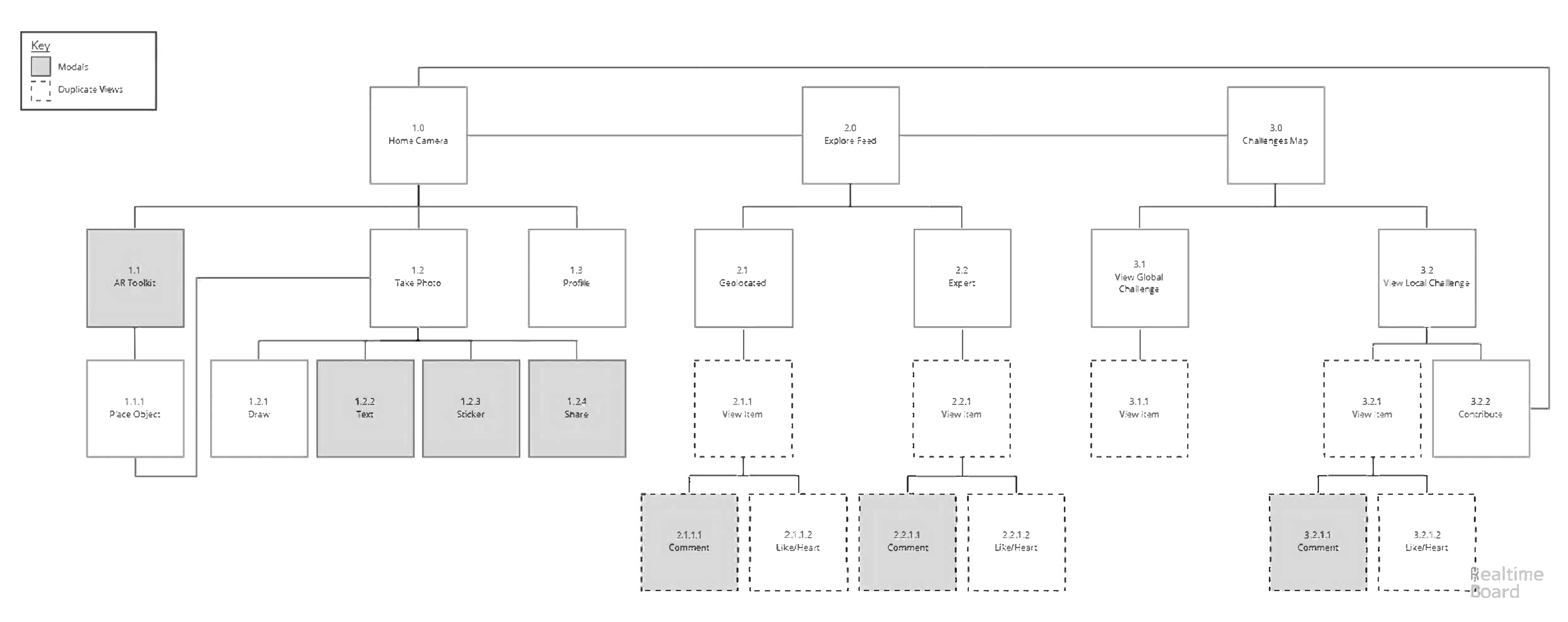
Let's look at the three hub components rooting the interface tree: Home Camera, Explore Feed and Challenges Map. As these branch into their respective sub-interfaces, our Anchor Modals; for example Comment, Share or Sticker, allow the user to activate features critical to the gamification, geo-located archiving or social collaboration benefits of Edit Your Space. Duplicate Views must remain sychronize aesthetically via the UI Kit to establish a cohesive brand for our product.

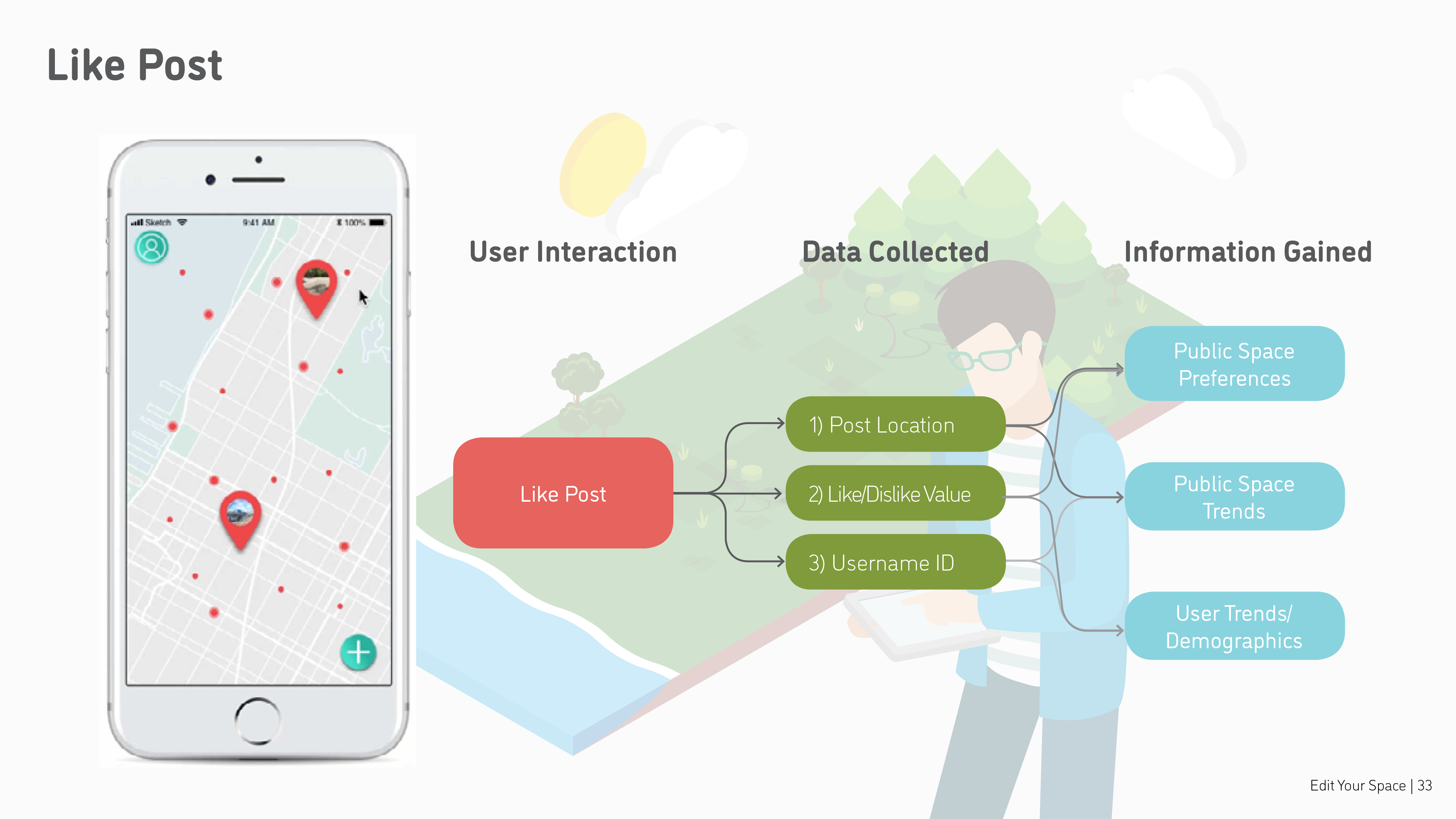
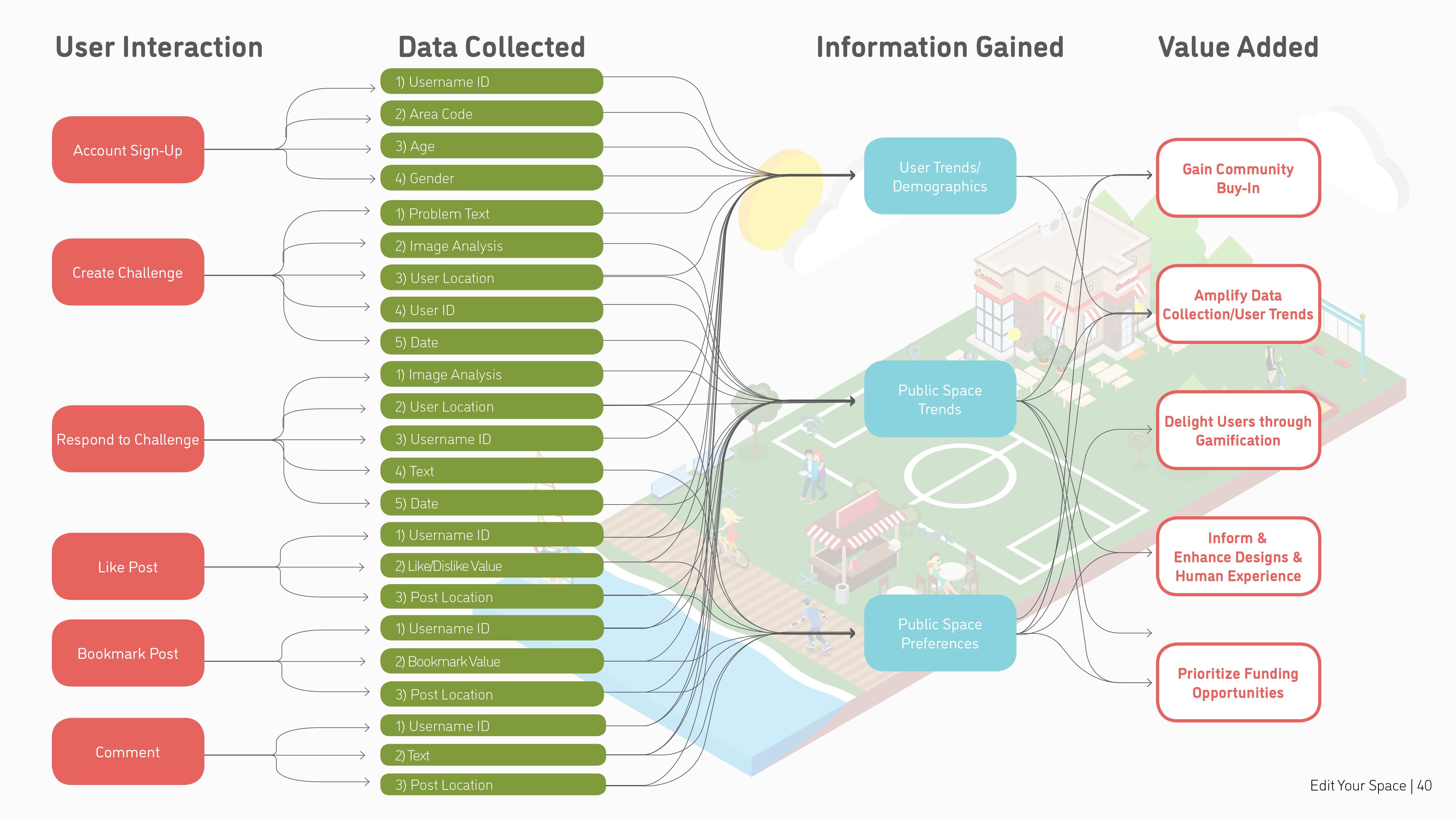
Keeping our Data safe
After conversations with security experts from far-reaching corners of the digital interface industry, we were able to understand how sensitive user data should be handled. Personal Data such as Mailing Addresses or Billing Information is never collected by Edit Your Space.
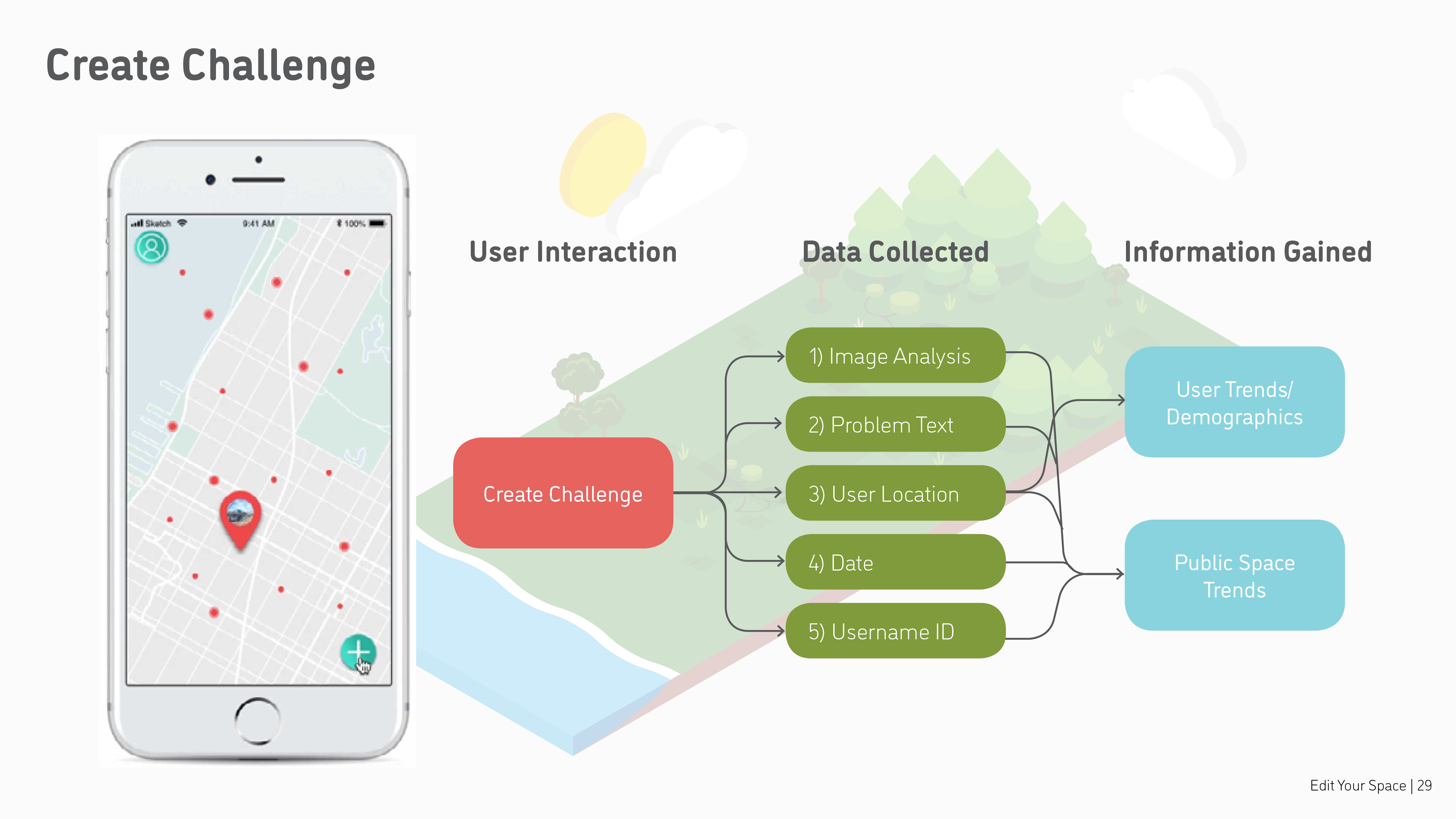
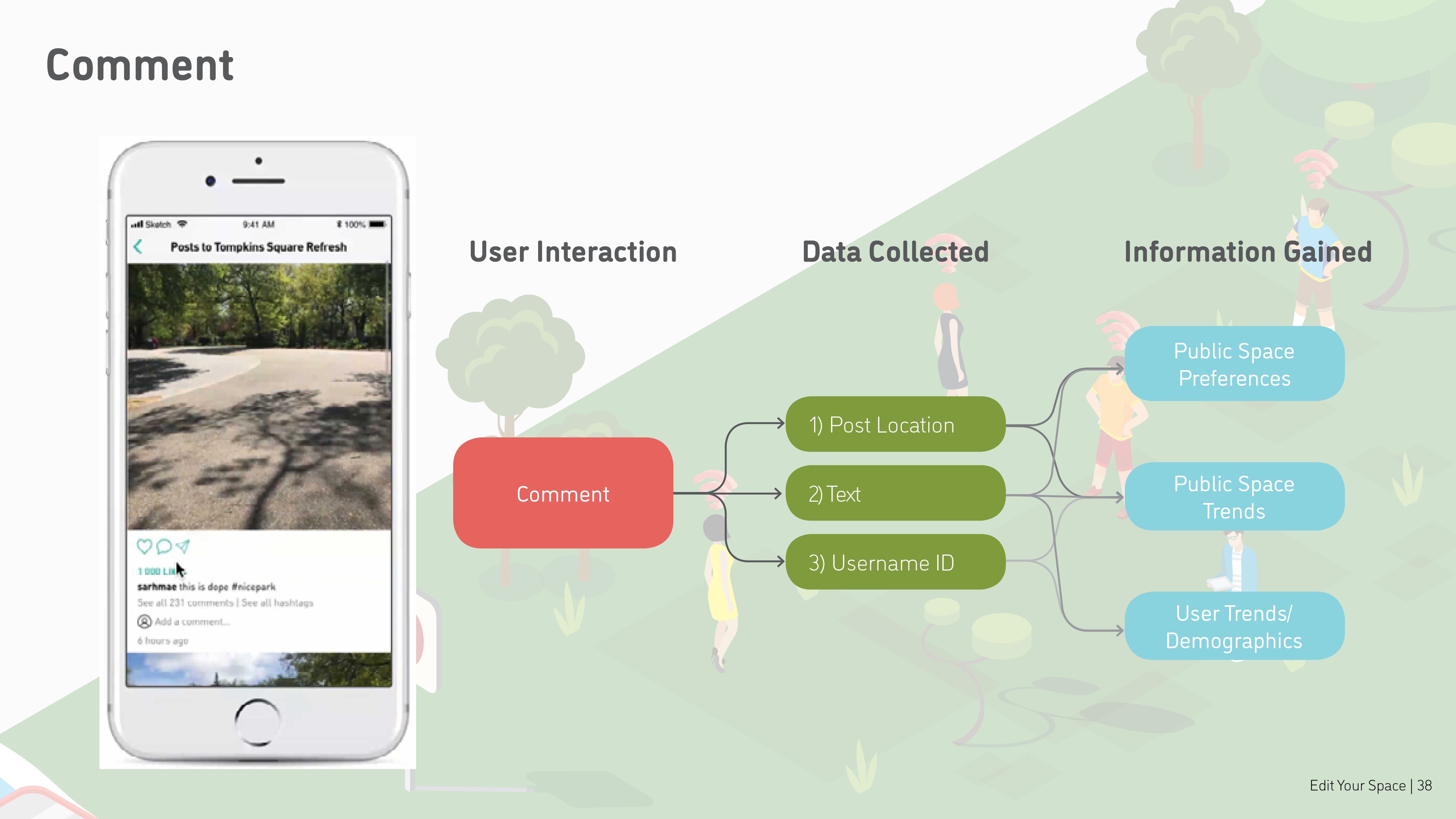
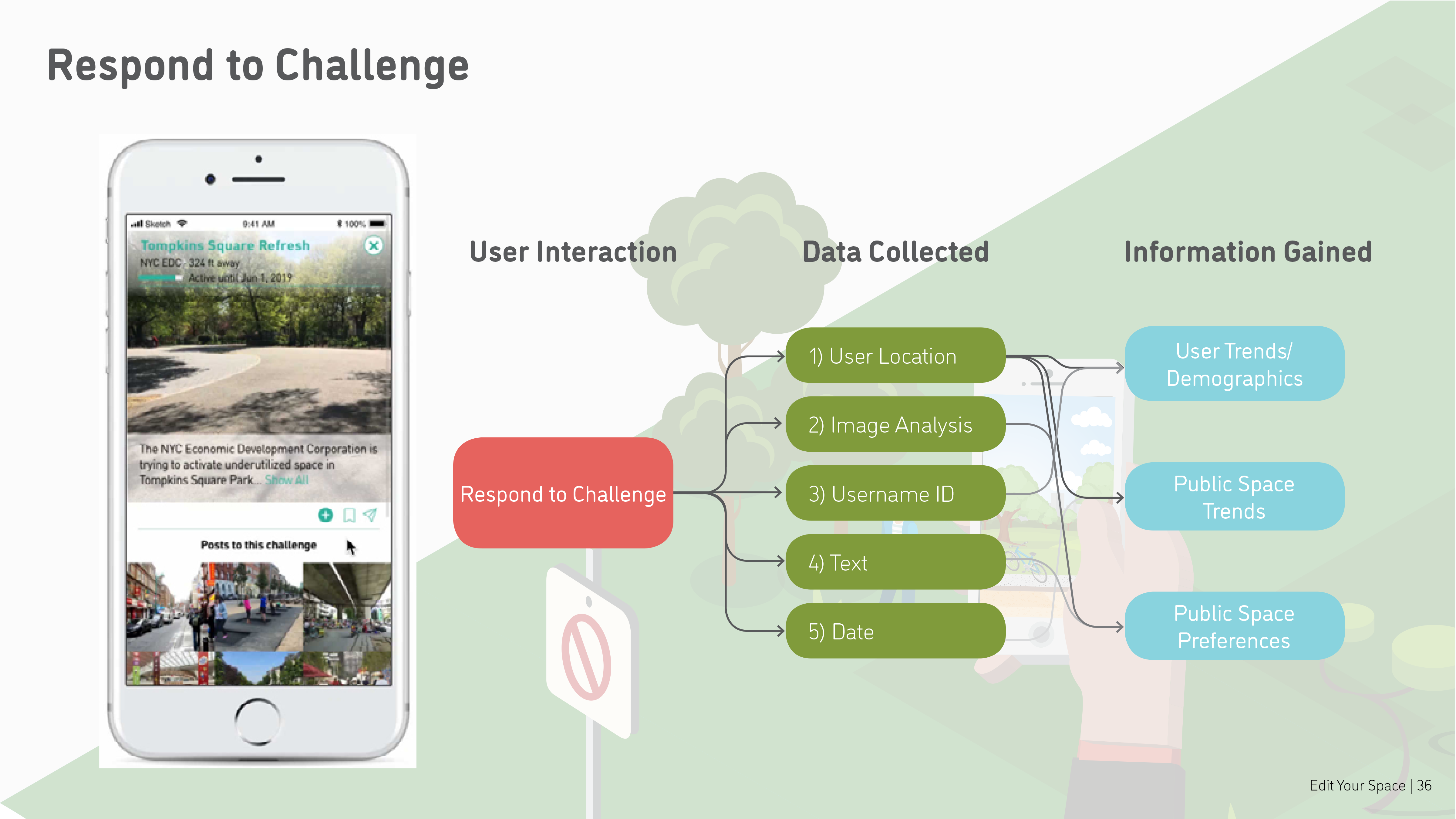
This means of forward and simultaneous reverse engineering of user interaction and information gained allowed us to refine our product to garner only the data critical to demographic analysis and geo-located urban hotspots. With the appropriate UI Kit and Data Collection, our product aims to collect information necessary to stimulate crowd activity within a community.
4\ Design
The desire to gamify the user experience gives the product freedom to act as a social feed tied to a treasure map with a host of deployable overlays.
A user should be surprised with the denisty of activity across their map and excited to execute their own design work from the comfort of a park bench.
Wireframing
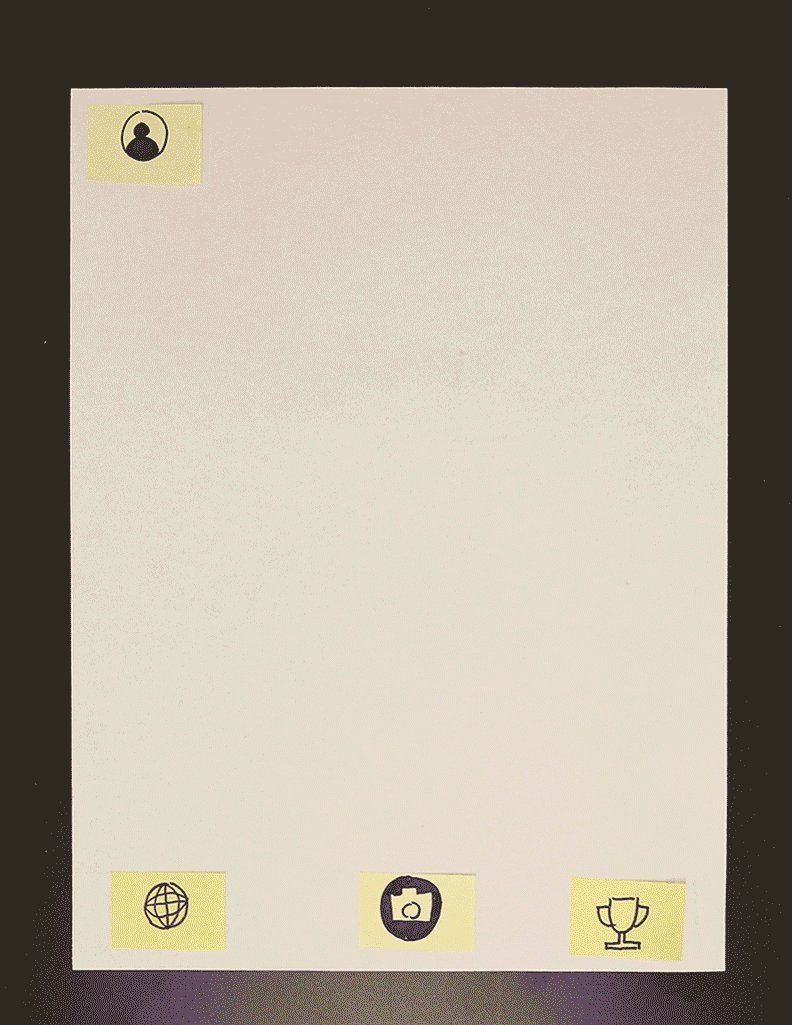
Choreographing the User Experience from Creating or Responding to a Challenge and Bookmarking or Liking a Post via hand-sketches led us to understand the Map Interface to be the hub of the product. Similar to competitor products like Waze, the Map would be the user's introduction to the experience, leading to a library of assests to plug in and play with.
Gamification is critical to engage communal activisim and the opportunity to open the library to sponsored assests would allow for the product to organically evolve beyond the wireframe.

5\ Prototyping
Using Sketch App and Marvel, we were able to prototype potential features for stakeholders and user feedback.
Given the current climate regarding data secruity, it is imperitive to walk investors through the initial sign up, the library of assests available to them, down to the social feed.
Account Sign Up
Account Sign Up introduces a first-time user to Edit Your Space with a single-screen form requesting only device-specific information. A user can revert back to these settings at anytime for updates to these details or to adjust the Radius of their Live Feed.
Post a Challenge
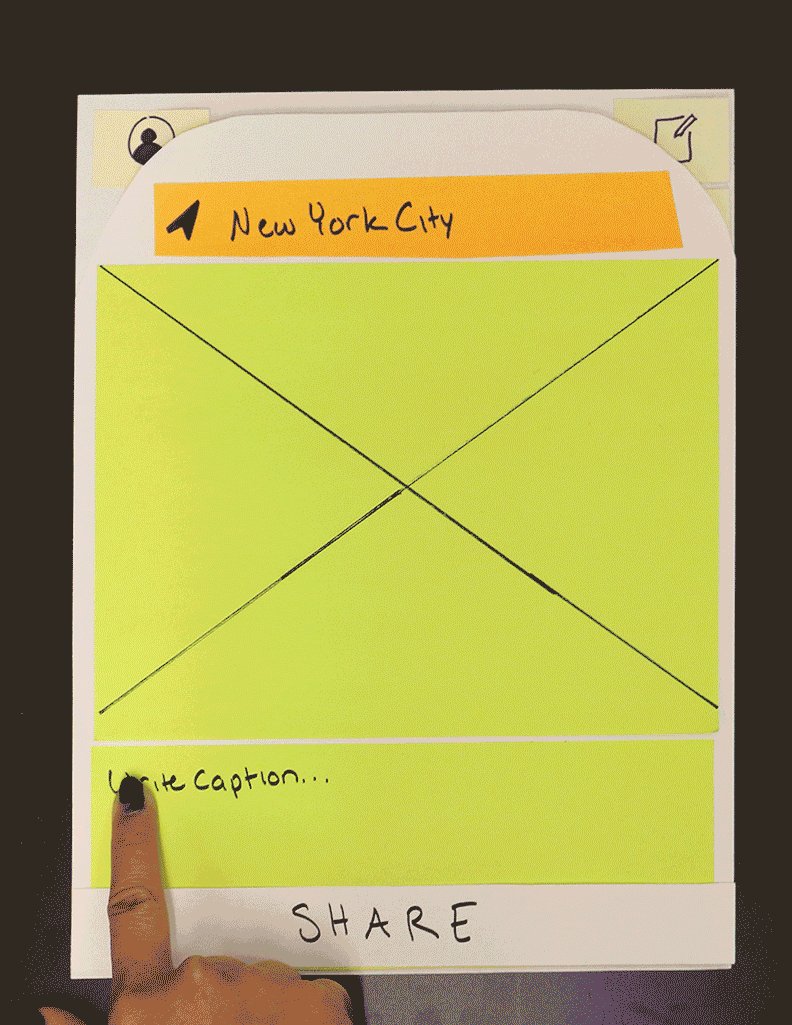
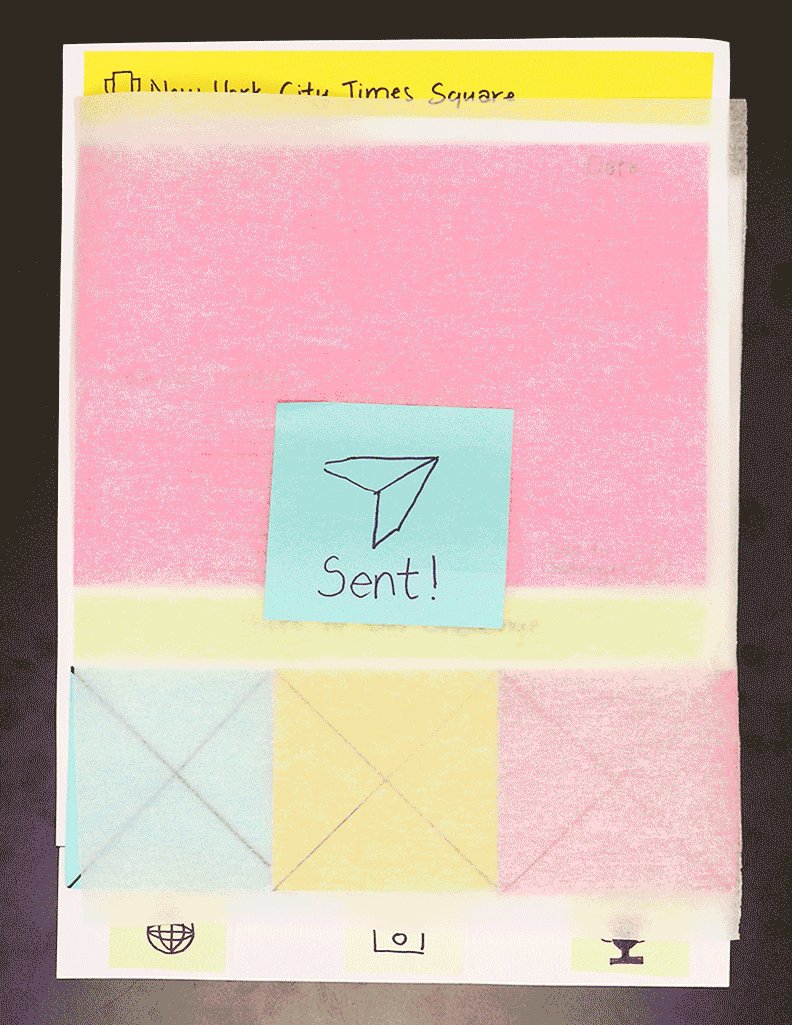
To Post a Challenge a user can Drop a Pin, Add a Title, Set a Timeline and a short Prompt will make this Challenge accessible to the Edit Your Space Community to respond to in real-time.
Respond to a Challenge
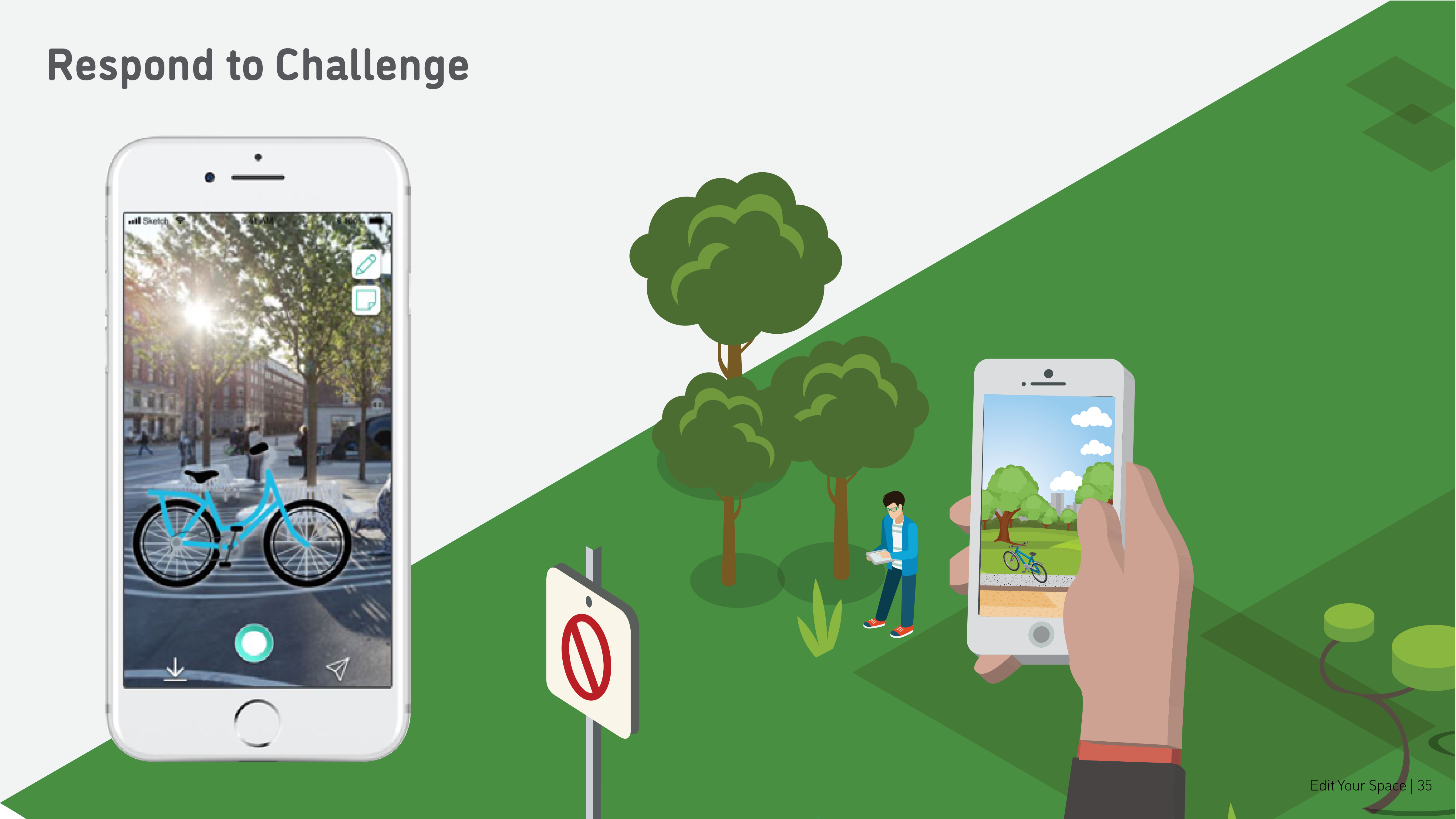
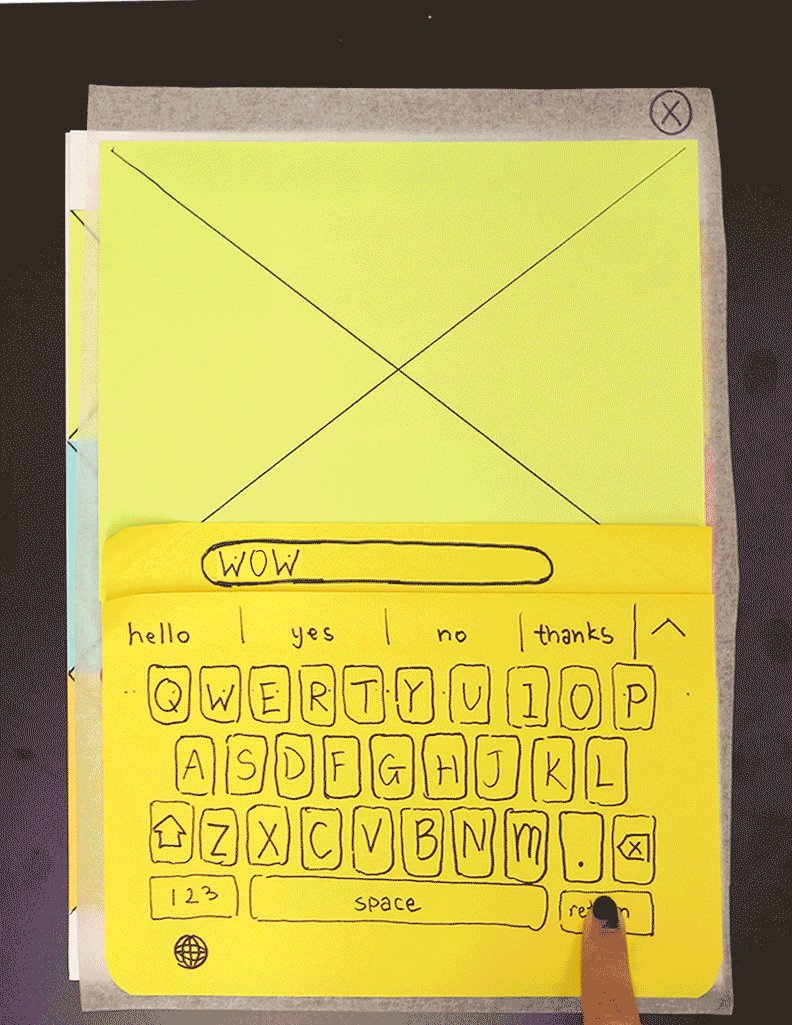
To Respond to a Challenge a user can access a Library of Assets. Using their Home Camera, they can place assets or draw using built-in tools. Saving and Sharing is just as easy.
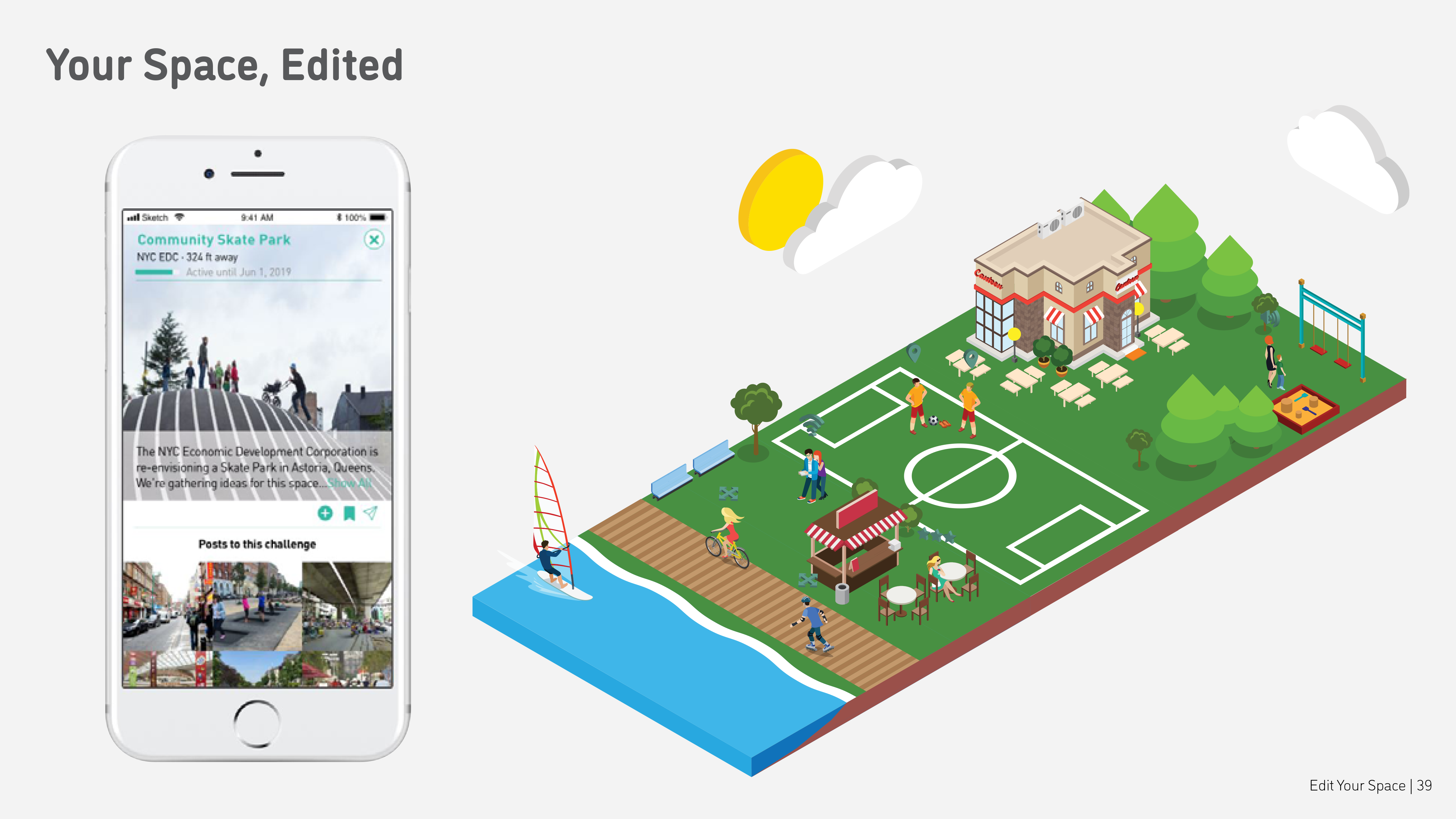
Browse for Challenges
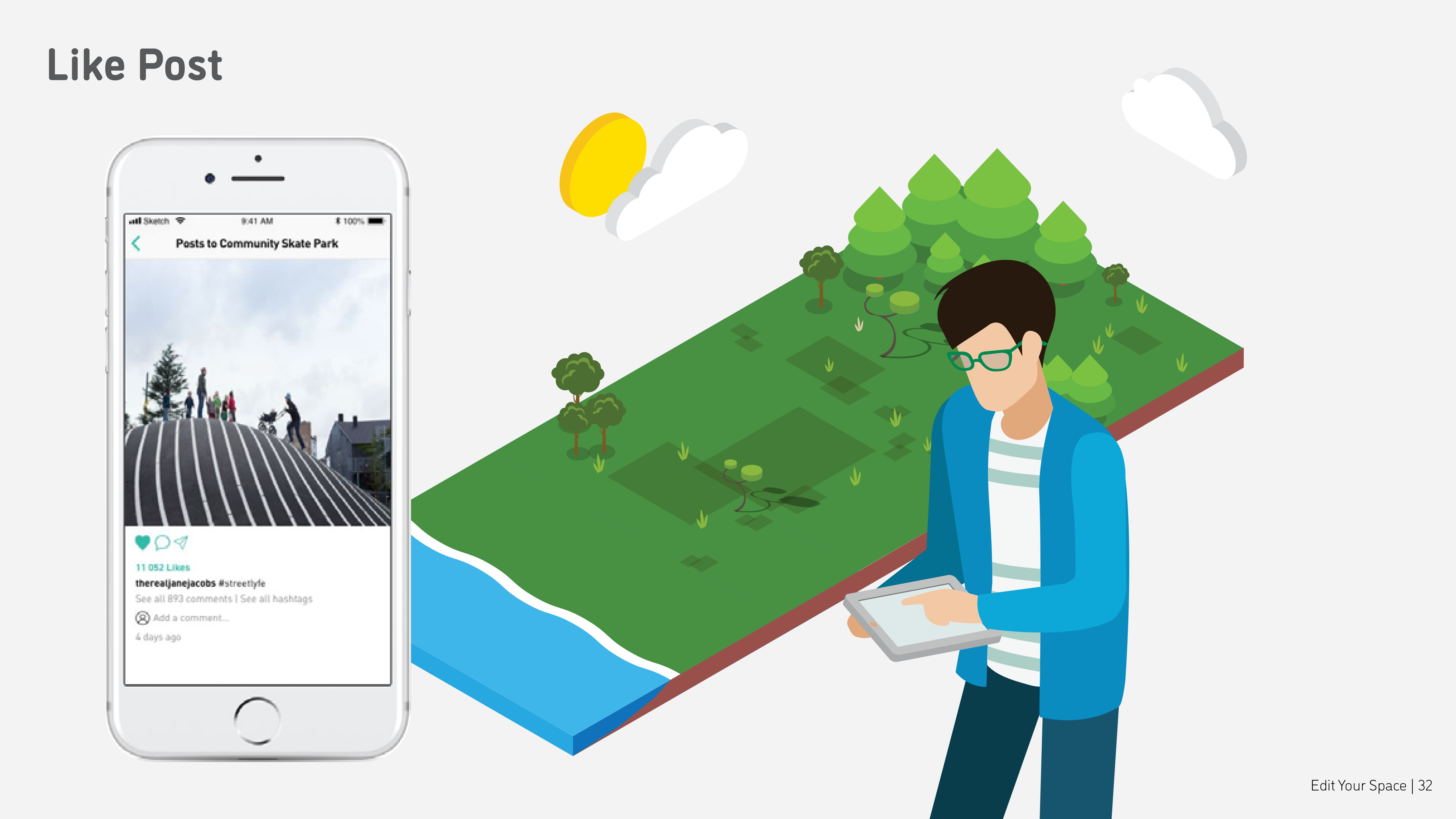
Viewing responses to a Challenge a user can selected a Pin and scroll up or down to view the post history. Each response displays the associated Likes, Shares and Comments.
Bookmark a Challenge
Can't respond right away? A user can Bookmark a Challenge to Share with friends or work on at a later date.
6\ Iterate, iterate
Establishing a prototype structure allows us to terraform it's framework for a palatable product. As the product progresses, the UI Kit develops to accomodate every demographic.
The UI Kit should be kept light, playful, with a customizable library of assets to choose from.

7\ Meet the Team
Hi! We are Sophia, June and Farhan. With our backgrounds in Architectural and Urban Design, shared passion for Products and desire to improve community engagement across all citites; we come together often, to propose a better world by design.

Sophia Timko
Product Designer

June Deng
Product Designer

Farhan Mian
Product Designer
Special Thanks
Josh Vitulli | Shem Nyachieo | Oliver Schaper | Christine Barber | Andrew Garnar-Wortzel | Darris James | Kevin Rosenstein | Amra Agarwal | Sabrina Blowers | Michelle DeCurtis | Marisol C. Derosa | Sonya Dunfer | Kamila Edwards | Joel Fariss | Allison Henry | Hans Neubert | Sophie Reid | Donald Richardson | Richard Tyson | Benjy Ward | Ekin Arin | Jehanzeb Khan | Jerrod Kennard | Richard Lucio | Hugo Timko | Justine Timko | Nicholas Timko | Nadine Vroom
FARHAN MIAN
User Experience Designer
User Interface Designer
Architectural Designer
CONTACT ME
farhanahmedmian@gmail.com
CURRENT LOCATION
New York, NY